“Halloween Chain” Documentation by “Code This Lab S.r.l.” ver 1.0
“Halloween Chain”
Created: 07/10/2015
By: Code This Lab S.r.l.
Email: info@codethislab.com
Thank you for purchasing our game. If you have any questions that are beyond the scope of this help file, please feel free to email via user page contact form here. Thanks so much!
Table of Contents
- Description
- Getting Started
- HTML Structure
- CSS Files and Structure
- JavaScript
- Game functions
- Change Sprites
- New Levels
- Disable Sounds
- Wordpress Plugin
A) Description - top
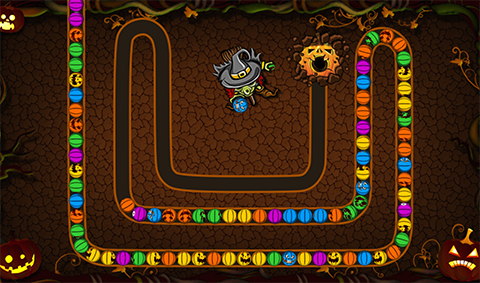
Halloween Chain is a HTML5 clone of the famous Zuma puzzle game. The game contains 3 different progressive levels.
Please contact us at http://codecanyon.net/user/codethislab if you want more levels
The ZIP package contains the game with 960x540 resolution that scales to fit current screen device (FULL SCREEN).
The game is fully compatible with all most common mobile devices.
Sounds are enabled for mobile but we can't grant full audio compatibility on all mobile devices due to some well-know issue between some mobile-browser and HTML5.
So if you want to avoid sound loading, please read Disable Sound section).
WARNING: Sounds can't be enabled for Windows Phone as this kind of device have unsolved issues with 'audio' and 'video' tag.
B) Getting Started - top
To install the game just upload on your server the game folder live_demo.
- Game Resize: All game resolution automatically center itself and fits on the screen thanks to the ctl_utils.js file. If you want to avoid this, comment this function:
$(window).ready(function() {
/*if(isIOS()){
setTimeout(function(){sizeHandler();},200);
}else{
sizeHandler();
} */
});
$(document).ready(function(){
var oMain = new CMain();
$(oMain).on("save_score", function(evt,iScore) {
//alert("iScore: "+iScore);
});
});
TEXT_GAMEOVER = "GAME OVER"; TEXT_CONGRATS = "CONGRATULATIONS"; TEXT_PLAY = "PLAY"; TEXT_SCORE = "SCORE"; TEXT_LEVEL = "LEVEL"; TEXT_FINAL_SCORE = "FINAL SCORE"; TEXT_SHARE_IMAGE = "200x200.jpg"; TEXT_SHARE_TITLE = "Congratulations!"; TEXT_SHARE_MSG1 = "You collected "; TEXT_SHARE_MSG2 = " points!
Share your score with your friends!"; TEXT_SHARE_SHARE1 = "My score is "; TEXT_SHARE_SHARE2 = " points! Can you do better";
var oMain = new CMain({
combo_value: 50, //amount added to the score for each ball exploded in a combo
extra_score: 100, //amount added to the score when level is completely cleared
ball_speed_per_level:[ //EDIT THIS VALUE FOR EACH LEVEL IF YOU WANT TO CHANGE BALL SPEED.
//SET LOWER INTEGER TO SPEED UP THE BALLS.
50, //BALL SPEED IN LEVEL1
40, //BALL SPEED IN LEVEL2
30], //BALL SPEED IN LEVEL3
num_ball_per_level:[ //EDIT THIS VALUE FOR EACH LEVEL TO CHANGE THE NUMBER OF BALLS THAT WILL APPEAR ON THE PATH
60, //NUMBER OF BALL IN LEVEL1
80, //NUMBER OF BALL IN LEVEL2
100 //NUMBER OF BALL IN LEVEL3
]
});
C) HTML Structure - top
This game have the canvas tag in the body. The ready event into the body calls the main function of the game: CMain().
The head section declares all the javascript functions of the game. The whole project uses a typical object-oriented approach.
In the init function there are 4 mapped events that can be useful eventually for stats
D) CSS Files and Structure - top
The game use two CSS files. The first one is a generic reset file. Many browser interpret the default behavior of html elements differently. By using a general reset CSS file, we can work round this. Keep in mind, that these values might be overridden somewhere else in the file.
The second file contains all of the specific stylings for the canvas and some hack to be fully compatible with all most popular mobile devices
E) JavaScript - top
This game contains:
- jQuery
- Our custom scripts
- CreateJs plugin
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- The game have the following js files:
- CMain: the main class called by the index file.
This file controls the sprite_lib.js file that manages the sprite loading, the loop game and initialize the canvas with the CreateJs library - ctl_utils: this file manages the canvas resize and its centering
- sprite_lib: this class loads all images declared in the main class
- settings: general game settings
- CLang: global string variables for language localization
- CPreloader: simple text preloader to show resources loading progress
- CMenu: simple menu with play button
- CGfxButton: this class create a standard button
- CTextButton: this class create a standard text button
- CGame: this class manages the game logic
- CBezier: this class manages the creation of level path
- CExtraScore: this class manages objet 'extra_score.png' taht appears when level is cleared
- CInterface: this class controls game GUI that contains text and buttons
- CEndPanel: this class controls the game over panel that appears when player lose all the lives
- CLevelSettings: this class contains all infos relative to level creation and complexity
- CNextLevel: this class show the "Next Level" screen
- CMain: the main class called by the index file.
- CreateJs is a suite of modular libraries and tools which work together to enable rich interactive content on open web technologies via HTML5.
Resuming, the complete game flow is the following:
- The index.html file calls the CMain.js file after ready event is called
- The main class calls CPreloader.js to init preloader text and start sprite loading
- When all sprites contained in "/sprites" folder are loaded, the main class removes the preloader and calls the CMenu.js file that shows the main menu
- If user click on the play button in main menu, the CGame.js class is called and the game starts
- If balls reach the end point, the game is over and the game shows the game over panel
- If the player destroyes all the ball in stage, the game show the next level panel.
- If user click on the exit button in the up-right corner, the game returns to the menu screen
F) Game functions - top
In this section will be explained all the most important functions used in CGame.js file.- _init()
This function attach on the canvas some game sprites like background (oBg), GUI and hero. It also creates the level path. - unload()
This function removes all images from canvas and event listeners on buttons. It's called when user decide to exit from the game. - _initCurve()
This function create the ball path for the current level. - onIntroduceBall()
This function manages the ball movement after initial ball roll-in. - shoot()
This function is called when the player shot a ball. - _checkCollision()
This function check if there is any collision when a ball is shot. - _attract()
This function is called when after a combo, the ball queue must be joined. - _clearBall()
This function is called when there is a combo. - update()
This function manages the game loop.
G) Change Sprites - top
The folder 'sprites' contains all the images of the game that can be replaced. Please be aware that new if you want to reskin the game graphic without any coding, your images must have the same size and file format of the old ones.
The game contains the ball spritesheets that you must edit if you want to change ball images.
- ball_0.png: This is the ball spritesheet that containes the movement animation (50 frames).

H)New Levels - top
Please keep in mid that this package contains 3 levels! So if you need some other levels, you can buy them here
We sell the following levels separately:
- Level 4

- Level 5

- Level 6

- Level 7

- Level 8

- Level 9

- Level 10

- Level 11

- Level 12

- Level 13

I)Disable Sounds - top
If you want to disable all the sounds for mobile devices, you have to change the following value in settings.js file:
var DISABLE_SOUND_MOBILE = true;
J) Wordpress Plugin - top
CTL Arcade will allow you to add a real arcade on your worpress website, in this way your users will be more involved and will stay connected longer.
It's possible to add Ads banner at the beginning of each game and at the end of each level. This will give you a new tool to increase your revenues.
Your own users will promote your website sharing their scores on the main Social Networks, with no extra costs for you.
You'll get by default the score-sharing on Twitter. To add Facebook just follow the guideline below.
3 widgets can be added in your pages through a shortcode.
- Game iframe
- Rate the Game
- Leaderboard
- PHP 4.3
- WordPress 4.3.1
- HTML5
- Canvas
- Javascript / jQuery
You can find it here!

Once again, thank you so much for purchasing this game. Fell free to contact us if you have any questions or issue relating to this game. No guarantees, but we'll do our best to assist.